On the Mac and in web browsers like Safari, you can perform almost every function using your mouse or trackpad. As Apple enables more and more multi-finger gestures, sometimes you don’t even need to find a button to click on. I’m sure I do a three-finger swipe left at least 100 times a day to go back a page in Safari, Chrome, and Firefox. (Yes, I use all three.)
But when you’re filling out a form on a web page, it quickly becomes a hassle to keep moving your hand back and forth between the keyboard and mouse or trackpad as you navigate through the form. Wouldn’t it be great if you could move through the form without taking your fingers off the keyboard? Well, there is! Just watch this video to see the few keyboard shortcuts that will have you filling out forms much faster.
Web form controls
First, let’s review the various types of controls you might find on a web form. There is the , where you can type in text. Please click in that one now and then keep reading. You’ll see why in a minute.
When there is a list of options to choose from, you’ll often see a list like this:
But when the web page designer doesn’t want to use too much space, you’ll often see another kind of list called a pop-up menu: .
Another way to show a bunch of options, only one of which can be chosen, is with a set of radio buttons like these:
When your choice is simply yes or no to an option, a is used.
And, of course, there’s almost always some sort of to submit all your form entries.
Moving between controls
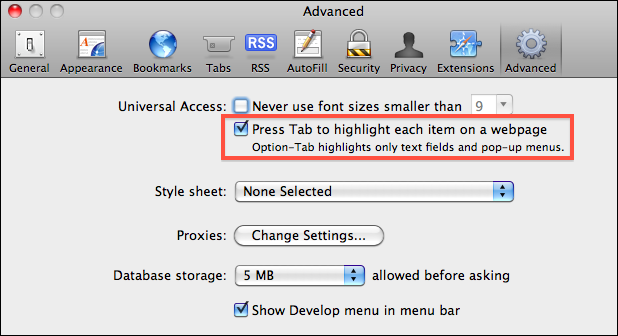
When you want to keep your hands on the keyboard, the “tab” key (above “caps lock”) is an easy way to move you forward through a web form (also called moving the “keyboard focus”). In most browsers, a “tab” will move you through all the form controls on a web page, but Safari is a little different. By default, Safari will only move you to text boxes, lists and pop-up menus, skipping over radio buttons and checkboxes. This can be annoying so I like to check this Safari Advanced Preference setting to make Safari work like other browsers.

Check "Press Tab to highlight each item on a webpage" to make Safari "tab" like other web browsers
So what if you get a little rambunctious and tab right past the field you wanted to type into? No problem because “shift+tab” (holding down “shift” and then pressing “tab”) will move you in the opposite direction.
Okay, so now that you know about tabbing, let’s give it a try after you finish reading this paragraph. If you clicked in that first text field above when I asked you to, your first tab should move you to the text area. This window will jump up so you can see where you’ve tabbed to. Just keep tabbing until you come back to . Okay, go!
Welcome back. I hope you enjoyed the ride. Now that you know how to move about, let’s dive into actually making choices in a form. But don’t click anywhere, I want you to be able to tab into the next few controls.
Selecting and checking
There are few tricks to selecting an option in a list or pop-up menu control. You can use the up and down arrow keys to move through the list, or you can type the first letter (or number) of the item you want to choose. So, in this list you can type the letter “L” (upper or lower case doesn’t matter) and you’ll bounce between the “Lion” and “Leopard” options. You can even use the first letter trick in a pop-up menu without popping it up! Tab into this one and try it (it has the same options as the last one). You might think it’s silly to be blindly guessing what a pop-up menu’s options are without seeing them, but this comes in very handy sometimes. When I’m filling in my address I know that California (CA) is always the first “C” option so picking my state is simply a matter of tabbing from the city field, typing a “C”, then tabbing on to the zip code field.
The only significant difference between a list and pop-up menu becomes obvious if you’ve used the up or down arrow in a pop-up menu. You’ll find that you can’t tab out of the control until you press the space bar (or “return”, but I shy away from that for reasons you’ll soon learn).
The arrow keys are also how you choose from a set of radio buttons. Down and right will move you toward the end of the set, and up and left will move you back toward the start. When the option you want is selected, just tab on to the next form control.
Checkboxes are the simplest of all form controls. Just use the space bar to toggle them between checked and unchecked and then tab on to the next control.
Submit your information
Now we come to the reason I already gave a couple warnings about the “return” key (also known as “enter”). Unless your “keyboard focus” is in a multi-line text area or an open pop-up menu, pressing “return” will submit your form just like clicking on the Submit button. If the form has more than one submit-like button (maybe like “Save as Draft” and “Send”) and it’s not obvious which one will be triggered by pressing “return”, you have two options. You can tab to the button you want to choose and “click” it by pressing your space bar. Or since you’re done with the form anyway, you can stretch for your mouse or trackpad and use it to click the button. Hey, I didn’t say you’d never use them!
That reminds me. In the video above, I show the cool Google Advanced Image Search, which has a nifty color chooser control. While handy, that control (like some others you may run across from time to time) resisted all my efforts to find a way to operate it with the keyboard.
Still, in general, knowing how to use “tab”, “space”, “return”, and your arrow keys will help you through most web forms without taking your fingers off the keyboard.
Shortly after I created this video with the Google Advanced Image Search page, Google removed the link to it. But you can still find it here: https://images.google.com/advanced_image_search
This was exactly what I was looking for. Simple instructions that I can share with my kids. Thanks so much for not being overly techie.
Great! Thanks, Tina.